ballはトモダチ、vimpはトモダチ (zoteroを例として) - Vimperator Advent Calendar 2012 8日目
Vimperator Advent Calendar 2012 8日目担当、日本目光会の kozo2 です。
今日は、 vimp 使い込みのために、文献管理pluginであるzoteroを例としてinteractiveにpluginのobjectを操作する方法を紹介します。
Zoteroとは
論文pdfなどのmeta dataを読み込みマイlibraryを作るのを手助けしてくれるfirefox addonです。
mendeleyのようなsocial機能は無いですがbrowser(firefox)と統合しているのが特徴です。
その他挙げますと
- 同期用storageダータplanでは300M
- オープンソース
って感じですが、とりあえず http://www.zotero.org/download/ から Zotero for Firefox をインスコしてください。
なぜvimpはトモダチか
vimpというと
- command lineで何でも操作できる
- hit-a-hintでmouseいらず
ってのがpushされてる気がします。
しかし真価はinteractiveにjavascriptのobjectを補完機能付きでinspectできるところにあると思います。
それはPythonでのipythonのように。
vimp 使い込みにはこのjs objectと戯れることが肝要であります。
それはまるでsoccer ballと戯れる翼君の如し。
js objectにダイブ
vimp で任意のjavascriptを実行するにはcommand lineで
:js なんか
します。
Zoteroの場合であれば http://www.zotero.org/support/dev/client_coding/javascript_api に書かれている文をZoteroをonにした後に
:js
に続けて打っていくことでvimpがobjectをinspectしてくれinteractiveにplugin(Zotero)の情報を得られるのが実感できるでしょう。
例えばZoteroをonにした状態で
:js ZoteroPane.
と入力すると、下記のような補完が候補が出ます。

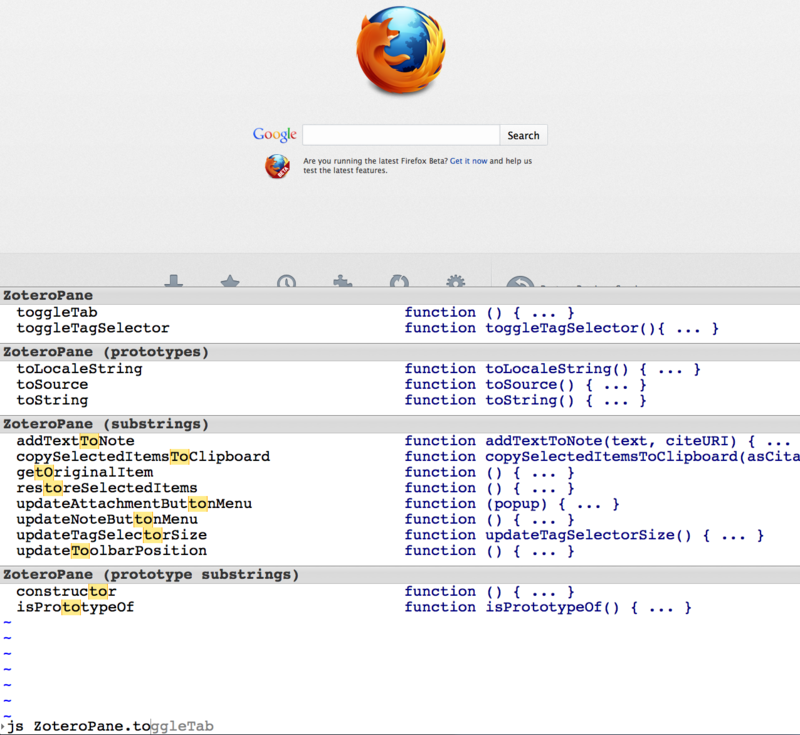
また
:js ZoteroPane.
のあとに to と入力することで下記のように補完候補が絞られるのがわかるでしょう。

ここで
:js ZoteroPane.toggleTab()
とすることでZoteroのtabがtoggleするのがわかるでしょう。
先ほどのZoteroのdocument http://www.zotero.org/support/dev/client_coding/javascript_api にはAn Easy Debugging Environmentとして
- ExecuteJS
- MozRepl
などが挙げられていますが、vimpの方が手軽かつ補完が強力な気がします。
その先は
あとはひたすらjs objectと戯れ、便利と思った文をpluginとしてまとめましょう。
pluginとしてまとめるには日本目光会会長の anekos さんによる function-template.js を見られることをおすすめします。
https://github.com/vimpr/vimperator-plugins/blob/master/function-template.js